Det du tenker på er ikke Ajax.
Ajax er enkelt beskrevet asynkron javascript og xml som lar deg laste innhold uten at hele siden må lastes på nytt, det du tenker på er en CSS sprite.
Det finnes mange måter å optimalisere et nettsted på, og to av de viktigste og enkleste tingene å se på er eksterne statiske ressurser, slik som bilder, css, javascript osv. og forespørsler som gjøres til serveren.
Mange store sider pakker derfor bilder slik at de blir så små som mulig, og mange små bilder legges ofte "sammen" i samme bilde. Dette bildet caches etter at det er forespurt fra serveren første gang, og på den måten kan man spare svært mange forespørsler.
En teknikk som ofte brukes sammen med dette er å levere statisk innhold fra et annet domene, og finn.no bruker for eksempel cache.finn.no, som egentlig ikke er et eget domene men kun et subdomene, med det holder ofte, og google bruker gstatic.com til å levere statisk innhold. Fordelen her er at disse eksterne domenene er "cookie frie".
Ved hver forespørsel til serveren på en nettside som bruker cookies så følger de cookiene med i header'n, dersom man bruker et statisk og cookie-fritt domene til statiske filer så sparer man noen bytes per forespørsel, noe som er viktig ved millioner av forespørsler i timen. En annen fordel er at mange nettlesere har begrensninger for hvor mange ressurser som kan lastes ned samtidig fra et domene, og ved å bruke et ekstra domene for statisk innhold så kommer man rundt den sperren også.
I tillegg knyttes gjerne det statiske domenet opp mot en CDN eller lignende som leverer innholdet fra den serveren som er nærmest brukeren, men slike løsninger blir ofte litt drøyt for en enkel side, og en av de dummeste feilene man kan gjøre er nok å overoptimalisere en nettside for ekstrem trafikk før den en gang er lansert, så slike problemer tar man gjerne når de kommer, men sprites er normalt uansett en god ide ettersom det er enkelt å få til og ikke krever stort annet enn et tegneprogram og litt CSS.
Bilder bør minimeres i størrelse og antall så mye som mulig ettersom bilder ofte er de største ressursene på en nettside, og sprites er veldig effektivt til akkurat det ettersom man kan bruke samme sprite som bakgrunn til flere elementer.
Finn.no sin sprite ser for eksempel slik ut:
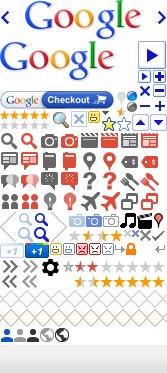
og Google sin ser slik ut:
Som du ser så er dette ett bilde hvor alle de forskjellige tingene som brukes på siden er lagt inn sammen, man bruker så bildet som bakgrunn og flytter selve bakgrunnsbildet slik at man får frem det ikonet eller hva det måtte være man vil ha.
Dette er forholdsvis enkelt, når man har alt i ett bilde så har de fleste tegneprogram en funksjon hvor man kan se hvor mange pixler fra toppen og venstresiden markøren er, og i CSS så trekker man fra samme sum ved å sette noe slikt:
HTML:
#mindiv {background: url(/img/minsprite.png) -200px -200px no-repeat;}
Dette trekker bildet 200 pixler opp og til venstre i forhold til elementet, og ettersom det er et bakgrunnsbilde trenger man ikke tenke på overflow og slikt, så man begrenser det andre veien med størrelsen på selve elementet.
Det er ofte litt knoting med en gang, men når man får dreisen på det så er det ikke noe stort verre enn å bruke separate bilder, og for eksempel på lister og slikt så er det ofte enklere da man kan sette samme bakgrunn på alle <li> elementene og så bare flytte bakgrunnen, noe slikt:
HTML:
#min_ul li {background: url(/img/minsprite.png) no-repeat;}
#min_ul li:first-child {background-position: -100px -100px;}
#min_ul li:nth-child(2) {background-position: -200px -200px;}
#min_ul li:last-child {background-position: 0 -400px;}
Comprende ?